Implementing CSS Clamp in MadCap Flare
· One min read

What is CSS clamp()?
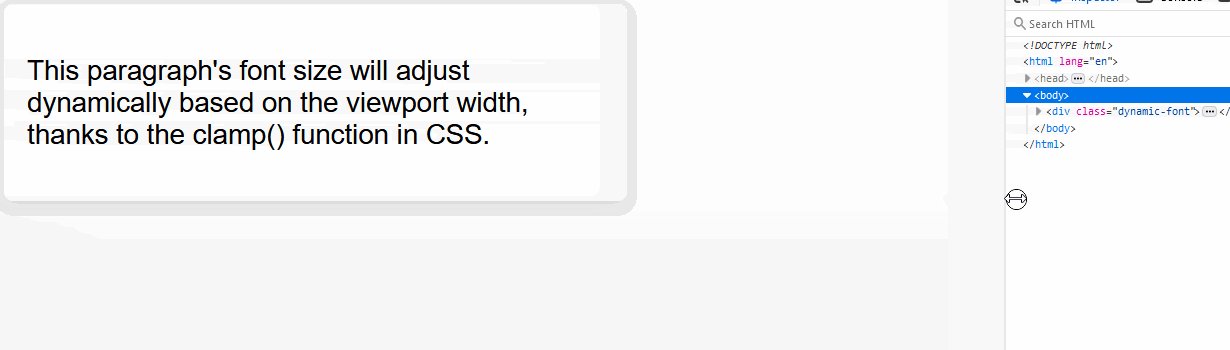
CSS clamp() is a function for responsive font sizing in web design, adjusting font size within specified minimum, preferred, and maximum sizes based on viewport size.
Using clamp() in MadCap Flare
To use clamp() in MadCap Flare for web outputs, update your CSS with a rule like .dynamic-font { font-size: clamp(1rem, 2vw, 3rem); } and apply this class to elements in Flare.
note
clamp() is not applicable to PDFs generated in Flare; adjust font settings for PDFs separately.